이야기앱 세상
jQueryUI의 datepicker를 이용한 시작일, 종료일 지정하기 본문
jQueryUI의 datepicker를 이용해서 시작일과 종료일을 지정할 때 원하는 기간을 선택할 수 있도록 제한할 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jqueryui - datepicker</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var dateFormat = "yy/mm/dd",
from = $( "#from" )
.datepicker({
showMonthAfterYear: true, //연도,달 순서로 지정
changeMonth: true,//달 변경 지정
dateFormat:"yy/mm/dd",//날짜 포맷
dayNamesMin: ["일", "월", "화", "수", "목", "금", "토" ],//요일 이름 지정
monthNamesShort: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],//월 이름 지정
minDate:0 //오늘 이전 날짜를 선택할 수 없음
})
.on( "change", function() {
to.datepicker( "option", "minDate", getDate(this) );//종료일의 minDate 지정
}),
to = $( "#to" ).datepicker({
showMonthAfterYear: true,
changeMonth: true,
dateFormat:"yy/mm/dd",
dayNamesMin: ["일", "월", "화", "수", "목", "금", "토" ],
monthNamesShort: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],
minDate:'+1D' //내일부터 선택가능, 지정형식 예(+1D +1M +1Y)
})
.on( "change", function() {
from.datepicker( "option", "maxDate", getDate(this) );//시작일의 maxDate 지정
});
function getDate(element) {
var date;
try {
date = $.datepicker.parseDate( dateFormat, element.value );
if(element.id == 'from'){
date.setDate(date.getDate()+1);//종료일은 시작보다 하루 이후부터 지정할 수 있도록 설정
}else{
date.setDate(date.getDate()-1);//시작일은 종료일보다 하루 전부터 지정할 수 있도록 설정
}
} catch( error ) {
date = null;
}
return date;
}
} );
</script>
</head>
<body>
시작일 <input type="text" name="from" id="from" autocomplete="off">
종료일 <input type="text" name="to" id="to" autocomplete="off">
</body>
</html>
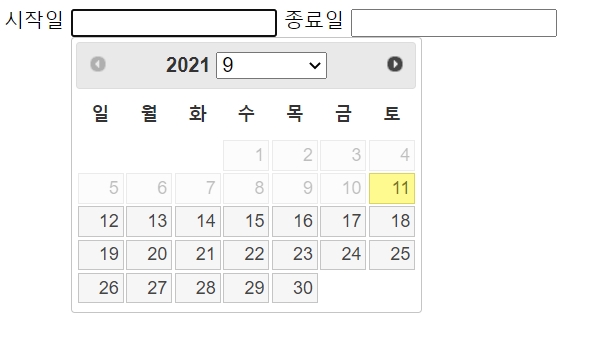
시작일 지정

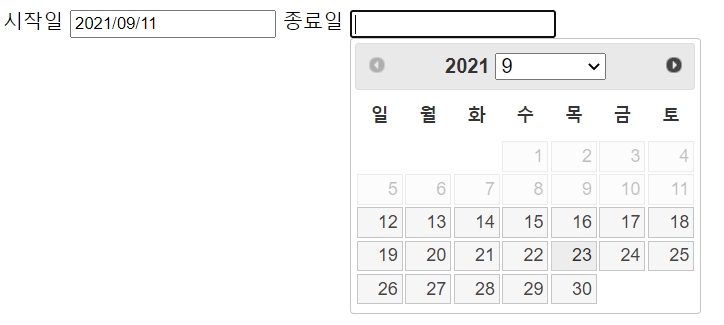
종료일 지정

특정 날짜 구간에서만 선택 가능하게 하기
var dateFormat = "yy/mm/dd",
from = $( "#from" ).datepicker({
minDate:new Date('2023-09-11'), // 2023-09-11 부터
maxDate:new Date('2023-09-15') //2023-09-11 까지만 선택 가능
})
.on( "change", function() {
to.datepicker( "option", "minDate", getDate(this) );//종료일의 minDate 지정
}),
to = $( "#to" ).datepicker({
minDate:'+1D', //위의 시작날짜에서 선택한 다음날 부터
maxDate:new Date('2023-09-15') //2023-09-15까지만 선택 가능
})
.on( "change", function() {
from.datepicker( "option", "maxDate", getDate(this) );//시작일의 maxDate 지정
});
'IT > jQuery' 카테고리의 다른 글
| jquery를 이용한 checkbox 전체 선택 해제하기 (0) | 2021.01.19 |
|---|---|
| jQuery - div에 overflow:auto 로 지정했을 때 div의 하위 div로 스크롤 위치를 변경하기 (0) | 2019.01.02 |
| jQuery - 페이지 내의 특정 위치로 스크롤을 이동시키기 (5) | 2018.12.26 |
| jQuery - ajax 통신이 성공했을 때 팝업창(새창) 띄우기 오류 (0) | 2018.12.24 |
| jQuery - 스크롤시 메뉴는 고정되고 내용은 스크롤되도록 처리하기 (0) | 2018.12.24 |